20%ルールの話
Google には、20% の時間は自分の好きなことを自由にやっていてもよい、という「20%ルール」があります。 Google News や AdSense などの製品はこの 20%ルールが元となって生まれています。
一方、製品や機能として表に現われない小さな 20% ルールのプロジェクトもたくさんあります。今回はそんな中のひとつを紹介したいと思います。
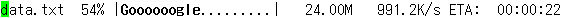
ずばり、これです。

めちゃめちゃ地味…。これだけでは一体なんなのかわからないので、もう少し詳しく紹介させていただきます。
これは、社内のエンジニアが使っているツールの実行画面です。Google にはGFS (Google File System) というストレージシステムがあり、巨大なデータはすべて GFS 上に格納されています。手元のファイルを GFS 上にコピーしたり、その逆を行いたいときは専用のツールを用います (技術的には手元から GFS 上のファイルを直接読み書きすることも可能なのですが、不用意なアクセスを防ぐために専用のツールを用います)。
上のスクリーンショットはファイルをコピーしている最中の図です。コピーが進むにつれて Google の部分が徐々に伸びていき、最後には Gooooooooooooooogle のようになります。
元々、コピーの最中には何も表示されませんでした。あるとき、ファイルのコピーがなかなか終わらず、進捗もわからないのに業を煮やして、20%ルールの時間で私が作ったのがこの「Google プログレスバー」です。
といっても、いきなり上のような形になったわけではなく、最初は単純に o を並べただけのものでした (Linux端末用のツールのためグラフィックは使えません)。

すると、これを見た同僚が、検索結果と同様に Goooooogle と伸ばしたら楽しいんじゃないの、というアイディアを思いつきました。

さっそく変更を加えて別のエンジニアに見せると、今度はカラーにするべし、というアイディアが出ました。そんな経緯で、最終的に "Googly" (Google風) な形に発展しました。

社内の大半のエンジニアが使っているツールのため反響は大きく、この機能を追加したのは誰かとわざわざソースコードを調べて、私のところにメールを送ってくれた海外のエンジニアが何人もいました。ちなみに、以下がモデルとなったグーグル検索結果の下のナビゲーション部分です。

以上、小さな20%ルールの成果の話でした。




