巨大地図ができるまで
1. きっかけは
きっかけは、東京オフィスのエンジニアのシドニー出張でした。
「 シドニーオフィスに、でっかい地図が壁に貼ってあったよ! 」
どうも話を聞くと、シドニーにいる Google マップ チームのオフィスには、Google マップで使っている地図データを印刷した、巨大な地図があるとのことでした。
それを聞いて、是非日本でもと思ったのですが、そのときは忙しかったこともあり、すっかり忘れてしまっていました。
2. Happiness Fixit
Google では、Fixit と呼ばれるイベントが定期的に行われています。
これは、普段の仕事でなかなか手が回らない作業などを、一日時間をとって、エイヤッとやってしまおうというイベントです。例えば、Testing Fixit ( 新機能よりも、既存のコードのテストを書く日にしよう! ) や、Docs Fixit ( ドキュメントを整備しよう! ) などが、過去に行われてきました。
ある日、Happiness Fixit をやります!というメールが流れてきました。 Happiness? と思って調べてみると、この日は、ユーザの Happiness、Googler の Happiness など、とにかくあらゆるものの Happiness をFix しようというイベントだということでした。
ということで、東京オフィスにいるエンジニアで何を直そうかと話し合いをしました。もちろん、いろいろな Bug Fix や、改善のアイデアなどもたくさん出て取り組んだのですが、その中の一つとして、オフィスデコレーションがアイデアにあがりました。
東京オフィスのエンジニアの数も大分増え、エンジニアのスペースも拡大しため、新しい部屋が沢山できました。Google では、よりクリエイティブな仕事が出来るようにと、オフィスにビリヤード台とか、おもちゃとか、ラバランプ とか、バランスボールなんかがたくさん置かれているのですが、その一貫として、キューブ ( 数人でシェアしているスペース ) を自分達でデコレーションできたりもします。
で、思い出したのが、巨大地図のアイデアでした。
どうせ作るなら、シドニーより大きいのを作ってやろう!ということで、巨大地図プロジェクトは始まりました。:-)
3. 大きさはどうしよう?
まずは、シドニーオフィスのエンジニアに、メールを出してみました。
「 どのくらいのサイズで、どうやって作ったの? 」
よくよく聞いてみると、彼らの地図は、A0 プリンタで印刷したものを 2 枚つなげただけとのことでした。当然、巨大と呼ぶからには、このサイズより大きいものを作らなくてはいけません。また、あんまり大きなものをつくると、それをどうやって、どこに貼るかが問題になります。
いろいろ考えた結果、壁一面を覆えるくらいのサイズにしよう!ということになりました。
壁のサイズは、だいたい、高さ 2.7m x 幅 3.3m くらいです。しかも、A0 プリンタで普通紙に出して繋げるのはかっこわるいので、1 枚で印刷できる印刷会社を探しました。 Google で検索した結果、九州にある印刷会社が、幅 2.4m、長さは制限無しで、ターボリンという、テント地に使われるような素材への印刷サービスを提供しているとのことでした。
というわけで、ターゲットとなる地図のサイズは、高さ 2.4m x 幅 3.3m、180dpi での印刷を考えていたので、ピクセル数でいうと、17,001px x 23,379px という巨大な地図をつくろうということになりました。
さーて、どうなることやら。
4. つくってみた
まずは、現在、Google Maps で使われている Map タイル ( 地図の断片 ) をつなぎ合わせて、巨大な地図を作ってみました。そもそも、これだけでかい画像ですと、表示するだけでも大変です。:-) 実際、表示するだけで、5 分待ちなんてこともよくありました。
結果は。。。


字が読めない。。。
これは当然で、Google Maps 用に作られてた Map タイルは、スクリーン上で見ることを前提に作られています。なので、今回のように、高解像度での印刷向きではありません。
5. 地図のレンダリング
なんとかフォントサイズを大きくしたいということで、地図のレンダリングについて調べてみました。
Google では、ソースコードは全エンジニア間で共有されているため、地図のレンダリングをするコードにも簡単にアクセスできます。
いろいろ調べてみると、Google File System 上に置かれた地図データに対して、数々の MapReduce による処理を適用して、地図をレンダリングしていることがわかりました。ドキュメントによると、現在使われている世界中の、あらゆるズームレベルの地図のレンダリングには、数千台規模の計算機をつかって、数日かけて行っているとのことでした。
こりゃおおごとだなぁと思って、途方にくれていると、あるエンジニアから、一部だけとか簡単にレンダリングできたはずとの情報をもらいました。さらにいろいろ調べてみると、テスト用に特定の場所、特定のズームレベルのみをレンダリングすることも出来るようになっていることがわかったので、実際、フォントサイズなどの設定を書き換えて、地図のレンダリングをしてみることにしました。
フォントサイズを変えるだけでも、周りとのバランスなど、いろいろ職人芸的なノウハウが必要で、最初はなかなかうまくいきませんでしたが、試行錯誤を重ねるうちに、うまく地図をレンダリング出来るようになってきました。
そして、最終的に、きれいな地図のレンダリングが出来ました。

6. 発注、そして完成!
そして、いよいよ発注です。
どきどきしながら待つこと数日。巨大な荷物が届きました。
そして。

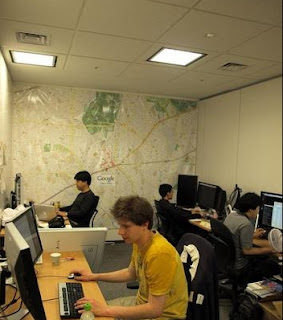
こんな巨大な地図ができあがりました!
普段は、こんな感じで仕事をしています。:-)

今週、シドニーオフィスから出張でエンジニアが来ていたのですが、この巨大地図の写真を撮って帰っていきました!
次、シドニーがどんなすごい地図をプリントしてくるか、楽しみです。:-)




