Google Maps API を使って、地図のカラーバリエーションを楽しもう。
こんにちは。Google マップのエンジニアリングを担当している池嶋です。今日は、Google Maps API を使って、地図の色を自由に変えられる裏技を紹介したいと思います。
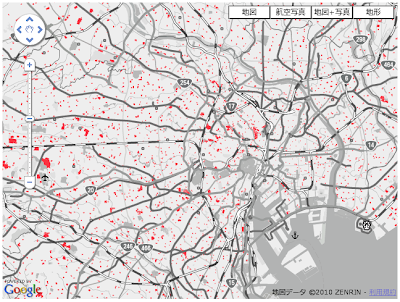
まず、この地図を見てください。

通常の Google マップのように見えますが、全体の色が薄く、赤く色がついている場所があります。赤く色をつけたのは、Google マップのデータベースに「学校」と指定されている場所です。この地図を見ると、たくさんの学校がある事がわかります。
この地図は、特別に作ったデータではなく、先日 Google I/O でも紹介された、Google Maps API で色を変えられる機能を使って作りました。この機能を使うと、自由にカスタマイズした地図を作る事ができます。
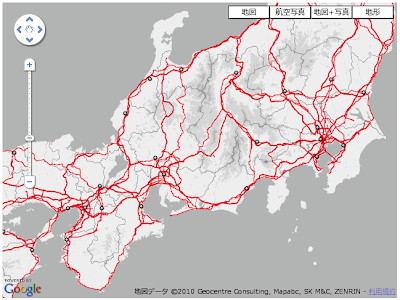
例えば、大都市における鉄道や高速道路の分布を地図の上で見る事ができます。


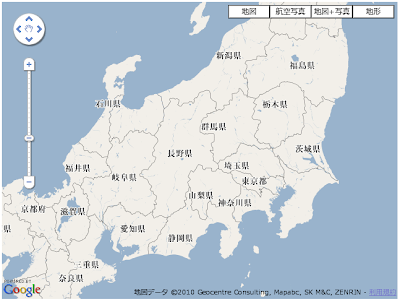
また、逆に不必要な物を消し、白地図のような地図を作る事もできます。

その他、よりスタイリッシュな例が 8 色用意されています。こちらのリンクをご参照ください。これらの地図は、Google Maps API V3 (英語)を使うことで、どのページにも埋め込む事ができます。
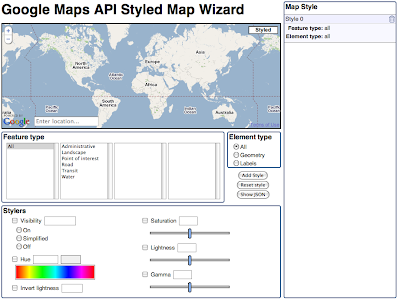
また、Google Chrome, Firefox または Safari でご利用いただけるサイトとして、Google Maps API Styled Map Wizard があります。
(使い方の解説)
例えば、白黒の地図に赤い学校がプロットされている上記の例の場合を紹介します。

まず背景の地図を設定します。以下の画面から、「Visibility」をSimplifiedにし、「Saturation」のバーを左に動かします。
次に学校を赤くプロットする部分を設定します。まず、「Add style」を押すことで Stlye 1 を追加します。「Point of interest」を選択し、「School」を選択、「Hue」から赤を選択、「Saturation」のバーを右にし、「Lightness」を少し右にずらします。この状態で、日本にズームしていくとGoogleマップのデータベース上で学校と指定されている場所が赤くなります。
冗長な説明になってしまいましたが、実際に触ってみて、地図の新しい使い方を探してみてください。





